team-profile-generator
Team Profile Generator
</br>










Description
Create an HTML profile for your whole developer team by answering questions on the command line.
Table of Contents
Installation
Steps to install application:
- Clone repository.
- In the directory with server.js run npm install
- Start server and answer prompts
- HTML Generated
git clone git@github.com:kqarlos/team-profile-generator.git
npm instal
node server.js
Usage
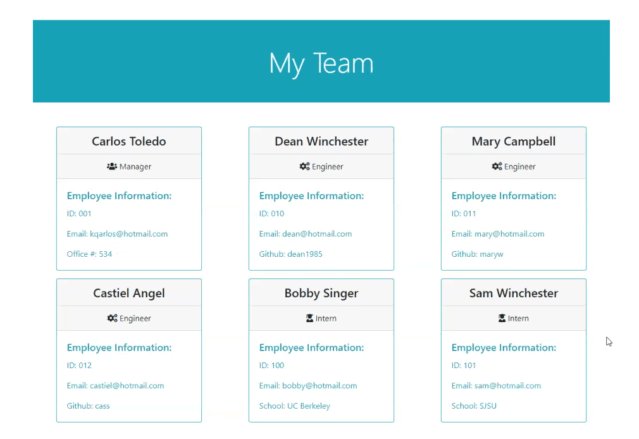
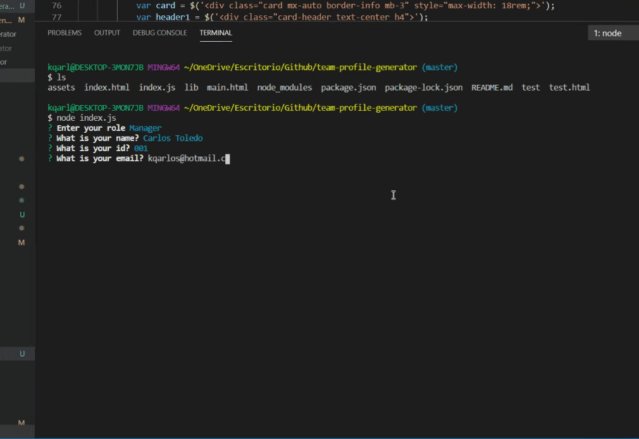
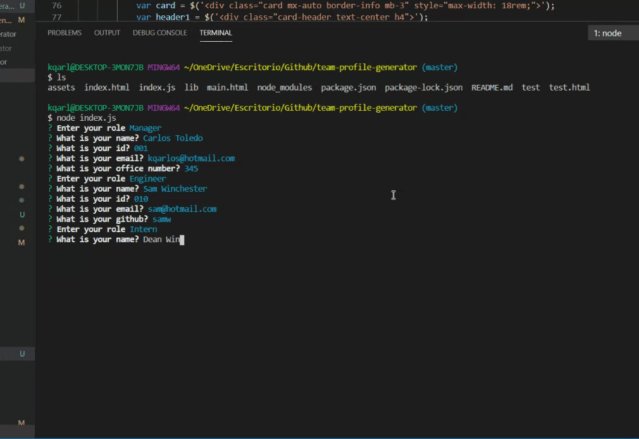
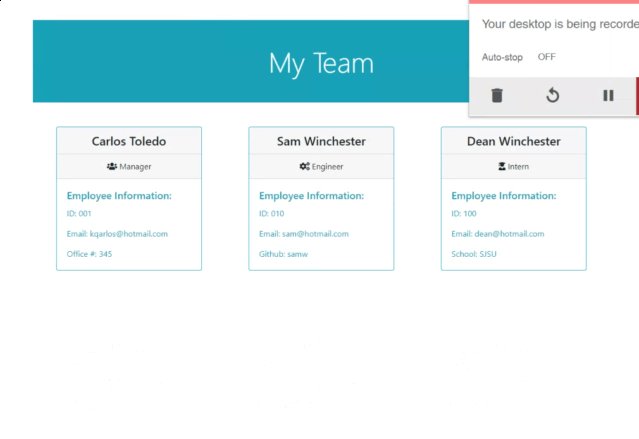
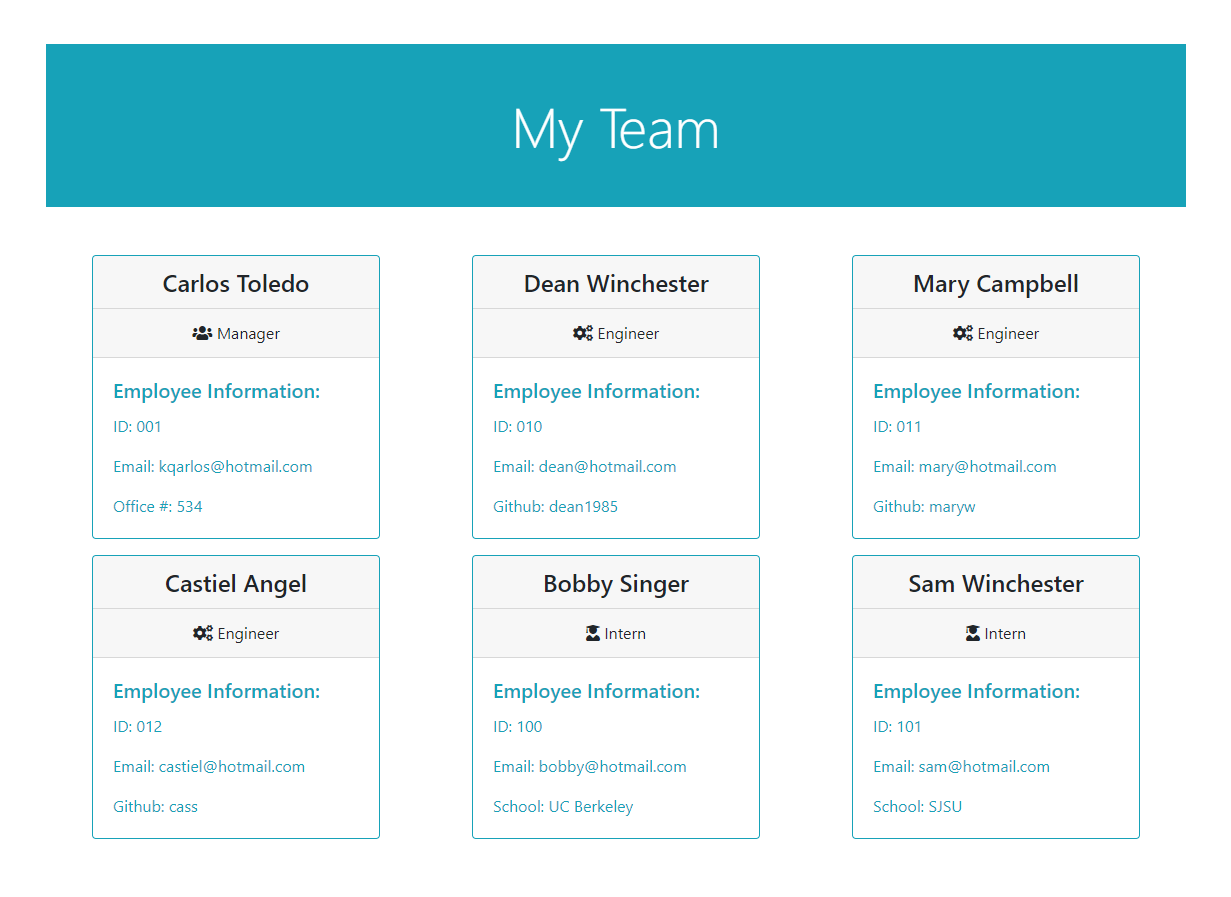
Screenshots
- Working app

- Example of a team profile generated

Snippets
- nextEmployee();
nextEmployee() {
this.promptRole().then((role) => {
if (role === "Exit") {
this.renderHTML();
this.end();
}
else {
this.promptInfo(role).then((data) => {
switch (role) {
case "Manager":
var employee = new Manager(data.name data.id, data.email, data.officeN);
break;
case "Engineer":
var employee = new Engineer(data.name, data.id, data.email, data.github);
break;
case "Intern":
var employee = new Intern(data.name, data.id, data.email, data.school);
break;
}
this.employees.push(employee);
this.nextEmployee();
});
}
});
}
- This function uses recursion to keep gathering employee information from the user until the user quits the program. It calls on a function that will prompt the user to select to either add an employee or to exit the application. If the user decides to exit, the application will call to generate the team profile HTML and end the appliciaton. Otherwise, it will ask user for further information on the employee and create a new Employee object based on that information. Next, it will call itself to prompt the user again whether to add another employee or exit the application.
- promptInfo(role)
//prompt user for employee information and return it
promptInfo(role) {
switch (role) {
case "Manager":
return inquirer.prompt(this.managerPrompt).then(function (data) {
return data;
});
break;
case "Engineer":
return inquirer.prompt(this.engineerPrompt).then(function (data) {
return data;
});
break;
case "Intern":
return inquirer.prompt(this.internPrompt).then(function (data) {
return data;
});
break;
}
}
- This function will return a function that will prompt the user to input information according to the type of employee they’ve chosen. This function comes with a promise that returns the data collected by inquirer.prompt()
Credits
Author
- 💼 Carlos Toledo: portfolio
- :octocat: Github: kqarlos
- LinkedIn: carlos-toledo415
Built With
</br>
License
</br>








